
Фигма – это один из самых популярных инструментов для дизайна интерфейсов. Он предоставляет широкий набор функций для создания уникальных и динамичных анимированных прототипов. В данной статье мы расскажем о том, как легко и просто создать анимацию в Фигме.
Процесс создания анимации в Фигме состоит из нескольких шагов. Во-первых, вам необходимо создать несколько кадров, которые будут представлять состояния вашей анимации. Для этого вы можете использовать любые инструменты и функции Фигмы, чтобы создать уникальные и креативные макеты.
После того, как вы создали все кадры, вам нужно задать последовательность и время перехода между ними. Фигма предоставляет простой и интуитивно понятный интерфейс для этого. Вы можете выбрать время перехода между кадрами, установить задержку перед стартом анимации, а также добавить эффекты перехода, такие как затемнение или размытие.
Кроме того, Фигма позволяет экспортировать анимацию в различные форматы, такие как GIF или видеофайлы. Вы можете поделиться своей анимацией с коллегами или клиентами, чтобы получить обратную связь и улучшить свой дизайн. В целом, создание анимации в Фигме – это увлекательный и креативный процесс, который поможет вам воплотить свои идеи в жизнь и сделать ваш интерфейс более динамичным и привлекательным.
Как создать анимацию в Фигме – подробная инструкция

Анимированные элементы могут придать вашему дизайну интерактивности и динамичности. Если вы работаете с Фигмой, вы можете создать удивительные анимации, чтобы улучшить пользовательский опыт. В этой подробной инструкции мы рассмотрим, как создать анимацию в Фигме.
Шаг 1: Создание состояний
Перед тем, как создавать анимацию, вам нужно создать несколько состояний элемента. Например, вы можете создать первое состояние кнопки и второе состояние с измененным цветом или положением кнопки.
Шаг 2: Выделение нужных элементов
Затем выделите элементы, которые вы хотите анимировать. Это может быть текст, иконки, фотографии или другие элементы интерфейса. Выделите элементы, кликнув на них правой кнопкой мыши и выбрав «Доступность» — «Создать компонент».
Шаг 3: Добавление перехода между состояниями
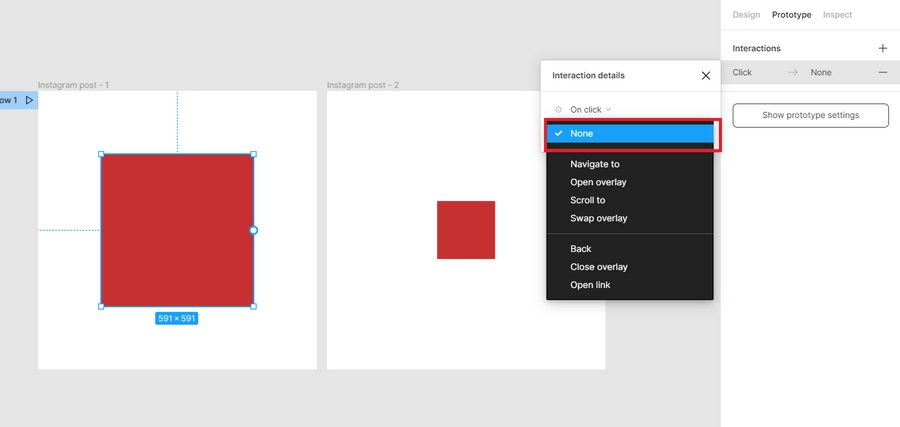
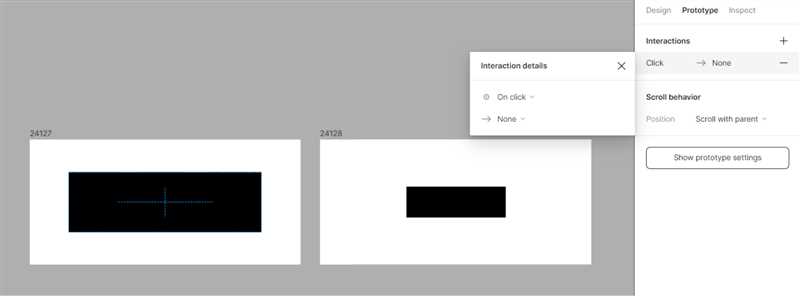
Теперь, когда у вас есть элементы и состояния, перейдите к созданию анимации. Выберите первое состояние, затем кликните на вкладку «Прототипирование» в правой панели Фигмы. Выберите элемент, к которому вы хотите добавить анимацию, и перетащите указатель мыши к следующему состоянию кнопки.
Шаг 4: Настройка параметров анимации
Настройте параметры анимации, такие как продолжительность, тип анимации и эффекты перехода. Вы можете просмотреть анимацию, нажав на кнопку «Просмотр» или пройдя по ссылке «Прототип» в правом верхнем углу.
Шаг 5: Экспорт и публикация анимации
Когда вы закончите создание анимации, вы можете экспортировать ее в формате GIF или видео и опубликовать на своем сайте, в блоге или в социальных сетях. Для этого выберите «Экспорт» или «Публикация» в Фигме.
Создание анимации в Фигме – это просто и увлекательно. Следуя этой подробной инструкции, вы сможете добавить интерактивности и динамичности к вашим дизайнам.
Шаг первый: Знакомство с основными инструментами анимации
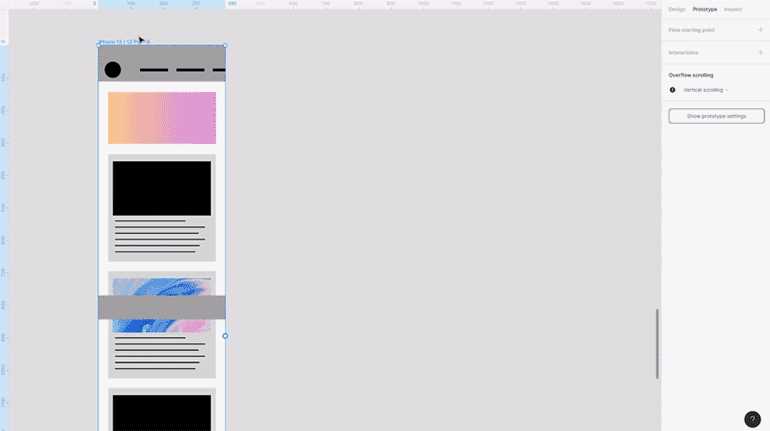
Первым необходимым инструментом является Frames (кадры). Кадры — это отдельные состояния объектов на вашей сцене. Вы можете создавать и изменять кадры, чтобы управлять анимацией. Кроме того, в Фигме есть функция Auto-Animate (автоматическая анимация), которая позволяет создавать плавные переходы между кадрами.
- Frames (кадры): Кадры представляют собой отдельные состояния объектов на сцене. Вы можете создавать больше кадров, чтобы показать изменение объектов со временем.
- Auto-Animate (автоматическая анимация): Эта функция позволяет создавать плавные переходы между кадрами. Вы можете задать время и продолжительность анимации, чтобы достичь желаемого эффекта.
- Easing (режим изменения скорости): Режим изменения скорости определяет, как объекты движутся и меняют свою форму между кадрами. Фигма предлагает несколько встроенных режимов изменения скорости, таких как Linear, Ease-in, Ease-out и другие.
При знакомстве с этими основными инструментами анимации вы сможете создавать удивительные анимированные прототипы и интерфейсы в Фигме. Продолжайте изучать и экспериментировать с анимацией, чтобы сделать ваши дизайны интересными и привлекательными для пользователей.
Шаг второй: Создание анимации в Фигме
После того как вы создали все необходимые кадры для анимации в Фигме, можно приступать к ее созданию. Фигма обладает удобным и интуитивно понятным интерфейсом, который позволяет легко и быстро создавать анимации.
1. Выберите первый кадр анимации, с которого хотите начать. Выделите его и откройте панель анимации справа (анимация представляет собой меньшую версию кадров ниже главного кадра).
2. Нажмите на кнопку «добавить анимацию» и выберите тип анимации. Фигма предлагает несколько вариантов анимаций, таких как перемещение, изменение размера, изменение прозрачности и другие.
3. Выберите параметры для выбранного типа анимации. Например, если вы выбрали анимацию перемещения, укажите начальное и конечное положение объекта.
4. Повторите шаги 2 и 3 для всех нужных кадров анимации. Порядок анимации определяется порядком кадров в панели анимации.
5. После того как все кадры анимации созданы и параметры установлены, вы можете предварительно просмотреть анимацию, нажав на кнопку «проиграть».
6. После окончания создания анимации вы можете экспортировать ее в формате GIF или MP4, чтобы вставить в свой проект или поделиться с другими пользователями.
Шаг третий: Экспорт и использование анимации

После того, как вы закончили создавать анимацию в Фигме, осталось сделать экспорт и использовать ее в своих проектах. Фигма предлагает несколько вариантов экспорта анимации в различные форматы.
1. Экспорт в GIF-файл:
Для экспорта анимации в GIF-файл вам потребуется установить и использовать плагин Gifmock. Плагин позволяет настраивать параметры анимации, такие как размер, качество и скорость. После экспорта анимации в GIF-файл, вы можете использовать его веб-страницах, презентациях или даже в социальных сетях.
2. Экспорт в видео:
Вы также можете экспортировать свою анимацию в видеоформат, чтобы использовать ее в видеоредакторах или интегрировать в свои проекты. Для этого вам потребуется установить плагин Figma to After Effects, который позволяет экспортировать анимацию из Фигмы в Adobe After Effects.
3. Использование веб-анимации:
Если вы разрабатываете веб-проект, то вы можете экспортировать анимацию из Фигмы в виде кода CSS или SVG-анимаций. Фигма предоставляет возможность экспортировать CSS-код, который вы можете использовать напрямую в своем веб-проекте.
- Экспортируйте SVG-анимацию с помощью плагина SVG animation;
- Экспортируйте CSS-код анимации с помощью плагина CSS Shapes;
- Используйте код в своем веб-проекте.
Теперь, когда вы знаете, как экспортировать анимацию из Фигмы, вы можете легко использовать ее в своих проектах, добавляя динамику и интерактивность к вашим дизайнам.
Не стесняйтесь экспериментировать с различными эффектами и способами анимации в Фигме, чтобы создать уникальные и привлекательные интерактивные визуальные решения.
Наши партнеры:


