
Фигма — один из самых популярных инструментов для дизайна интерфейсов, который предлагает множество возможностей для создания эффектных и современных элементов. Один из таких элементов — это эффект стекла, который придает интерфейсу глубину и объем.
В этой статье мы расскажем о том, как сделать эффект стекла в «Фигме» всего за 5 минут. Вам понадобится всего лишь несколько шагов и немного творчества, чтобы создать эффектный и современный интерфейс.
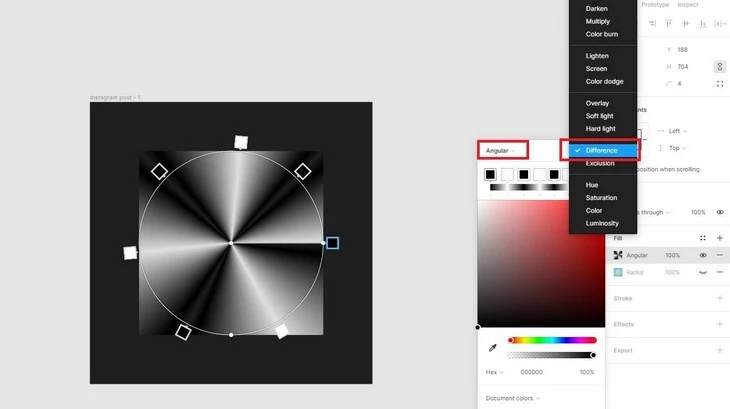
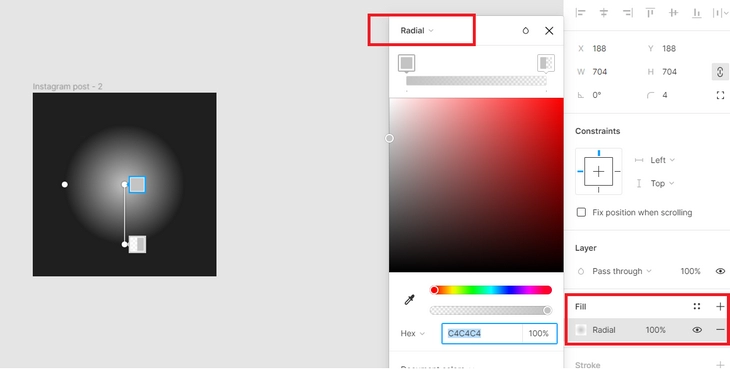
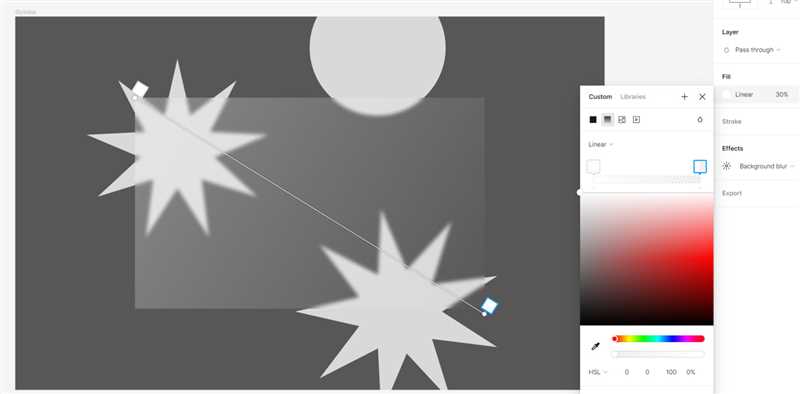
Прежде всего, откройте «Фигму» и выберите элемент, к которому вы хотите применить эффект стекла. Настройте цвет и контуры элемента так, чтобы они соответствовали вашим предпочтениям. Затем выберите инструмент «Эффекты» и найдите в списке настройку «Стекло». Просто активируйте эту функцию, и ваш элемент получит стеклянный вид.
Выбор подходящего элемента

Кроме фигурной рамки, можно использовать элементы, которые имеют эффект прозрачности. Например, кнопка со стеклянным фоном или блок текста с прозрачным фоном. Такие элементы помогут создать ощущение глубины и объемности, а также добавят элегантности и привлекательности дизайну.
Для создания эффекта стекла также можно использовать таблицы. В таблицах можно объединять ячейки, что позволяет создавать сложные формы и эффекты. Например, с помощью таблицы можно создать стеклянный панель, которая будет иметь вырезы и закругления.
Независимо от выбранного элемента, важно помнить о согласованности стиля и цветовой палитры. Выбранный элемент должен гармонично вписываться в общий дизайн и подчеркивать его основные идеи. Также необходимо учитывать возможности «Фигмы» и выбирать элементы, которые можно легко создать и редактировать без дополнительных графических программ.
Примеры элементов для создания эффекта стекла: