
Семантическая разметка является неотъемлемой частью разработки веб-сайтов. Она играет важную роль в организации и структурировании контента, а также помогает поисковым системам лучше понимать информацию на веб-странице. Не иметь семантическую разметку на своем сайте – значит упустить возможность повысить его видимость и доступность в поисковых системах.
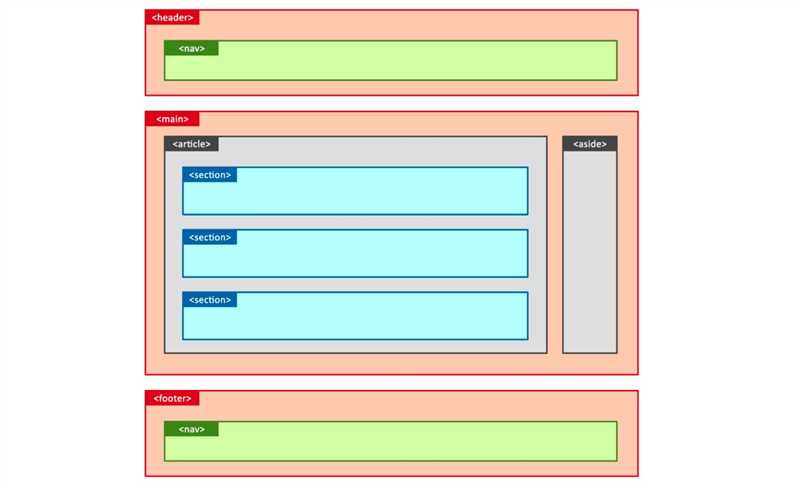
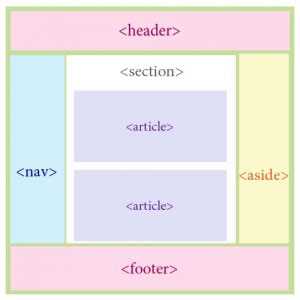
Семантическая разметка позволяет явно указывать значение и роль каждого элемента на странице. Она использует определенные теги, такие как <header>, <nav>, <article>, <section>, чтобы создать логическую структуру контента. Это помогает не только поисковым системам, но и другим технологиям, например, скринридерам, лучше понять и интерпретировать информацию на сайте.
Важно отметить, что семантическая разметка не только полезна для поисковых систем и инструментов адаптивности, но и также помогает улучшить визуальное представление сайта. С помощью стилей и CSS можно создавать красивую и удобную навигацию, размещать основное содержание в заметном месте и логически группировать информацию на странице. Также, правильная семантическая разметка делает код более читаемым и легким в поддержке и доработке.
Семантическая разметка – must have для сайтов
Основным принципом семантической разметки является использование соответствующих HTML-тегов для описания смысловой структуры страницы. К примеру, заголовки обозначают важные разделы контента и помогают пользователям быстро ориентироваться на странице.
Преимущества семантической разметки

- Улучшение доступности – правильная разметка позволяет людям с ограниченными возможностями, такими как слабовидящие или пользователи скринридеров, более легко воспринимать контент на сайте.
- Улучшение SEO-оптимизации – поисковые системы, такие как Google, понимают семантическую структуру страницы и используют ее для правильного индексирования и ранжирования в поисковой выдаче. Это повышает видимость сайта и приводит к большему количеству посетителей.
- Повышение удобства использования – правильная разметка позволяет пользователям легко сканировать и находить нужную информацию, делая сайт более удобным в использовании.
Важно знать, что семантическая разметка не только улучшает удобство для пользователей, но и повышает эффективность работы разработчиков. Правильно структурированный код легче читать и поддерживать, что сокращает время разработки и улучшает качество проекта.
Зачем нужна семантическая разметка
Семантическая разметка играет ключевую роль в создании качественного и оптимизированного веб-сайта. Она позволяет структурировать информацию и явно обозначить ее значение, что делает ее понятной для поисковых систем и пользователей.
Одним из главных преимуществ семантической разметки является улучшение оптимизации сайта для поисковых систем. Поисковые роботы, которые сканируют веб-страницы, легко распознают и анализируют семантическую разметку, что позволяет им лучше понимать контент сайта и включать его в релевантные поисковые запросы. Кроме того, семантическая разметка помогает улучшить отображение результатов поиска, делая их более информативными и привлекательными для пользователей.
Семантическая разметка также улучшает доступность и удобство использования сайта. Она позволяет читальным агентам лучше интерпретировать и представлять информацию для людей со сниженной зрительной способностью или другими особенностями. Например, благодаря семантической разметке, синтезаторы речи могут правильно произносить текст сайта, а экранные дикторы могут правильно отображать информацию на Брайлевских дисплеях.
- Семантическая разметка оказывает положительное влияние на SEO сайта
- Она улучшает отображение результатов поиска
- Семантическая разметка повышает доступность и удобство использования сайта
- Она улучшает интерпретацию информации для людей со специфическими потребностями
Основные принципы семантической разметки
Используйте семантические теги
Самое важное правило семантической разметки – использование семантических тегов для обозначения типа содержимого. Например, вместо <div> следует использовать <h1> для заголовков, <p> для текста, <a> для ссылок и т.д. Это позволяет поисковым системам и другим программам более точно определить смысл каждого элемента на странице и связать его с определенным типом контента.
Используйте атрибуты для дополнительной информации
Кроме использования семантических тегов, можно использовать атрибуты для предоставления дополнительной информации о содержимом элемента. Например, атрибут alt для изображений позволяет описать содержимое изображения для поисковых систем и пользователей со сниженной зрительной функцией. Атрибут title позволяет добавить всплывающую подсказку к элементу.
Исключайте стили из разметки
Хотя стили помогают визуально оформить страницу, они не должны быть частью семантической разметки. Размечайте страницу, исходя из ее содержания и смысла элементов, а стили оформления выносите в отдельные файлы или блоки кода. Это позволит лучше организовать сайт, а также облегчит поддержку и изменение стилей в будущем.
Учитывайте аудиторию и контекст
При разметке страницы необходимо учитывать аудиторию сайта и контекст использования. Например, если ваш сайт предназначен для мобильных устройств, используйте семантические теги, специфические для мобильного контента, чтобы обеспечить более удобное отображение и взаимодействие с сайтом на мобильных устройствах.
Полезные сведения о семантической разметке
Некоторые полезные сведения о семантической разметке:
- Семантическая разметка облегчает индексацию и ранжирование сайта в поисковых системах.
- Семантическая разметка улучшает доступность сайта для людей с ограниченными возможностями.
- Семантическая разметка способствует лучшему восприятию информации и повышению ее понятности.
- Семантическая разметка является стандартом в веб-разработке и рекомендуется всем разработчикам.
Итог
Семантическая разметка является неотъемлемой частью успешного веб-сайта. С использованием семантических тегов и правильным оформлением контента, вы сделаете ваш сайт более понятным для поисковых систем и пользователей, а также повысите его доступность и восприимчивость.
Наши партнеры:


