
Всплывающие окна, или поп-апы, являются одним из самых распространенных способов привлечения внимания пользователей на сайте. Они могут использоваться для различного рода целей, от сбора подписок и предложений до информирования о новых акциях и рекламы продуктов. Правильно разработанный поп-ап может быть эффективным инструментом маркетинга и повышения конверсии, однако его неправильное использование может раздражать пользователей и негативно влиять на их восприятие сайта.
Во-первых, важно понимать, какими должны быть всплывающие окна, чтобы они были максимально эффективными. Они должны быть привлекательными, но в то же время не раздражать пользователей своей назойливостью. Текст в окне должен быть коротким, ясным и запоминающимся. Визуальное оформление поп-апа также должно быть привлекательным и соответствовать общему дизайну сайта.
Однако поп-апы не являются единственным способом привлечения внимания пользователей. Существует много альтернативных методов, которые могут быть более эффективными и менее навязчивыми. Например, использование баннеров или всплывающих элементов, которые показываются только тогда, когда пользователи действительно заинтересованы или взаимодействуют с контентом сайта. Это может быть активировано, например, если пользователь прокручивает страницу до определенного места или проводит определенное количество времени на странице.
Зачем нужны всплывающие окна на сайте
Во-первых, всплывающие окна позволяют специально выделить важные сообщения или предложения. Они могут быть использованы для привлечения внимания к акциям, скидкам или специальным предложениям. Благодаря всплывающим окнам, посетители сайта сразу замечают эти сообщения и могут быть заинтересованы в том, чтобы узнать больше.
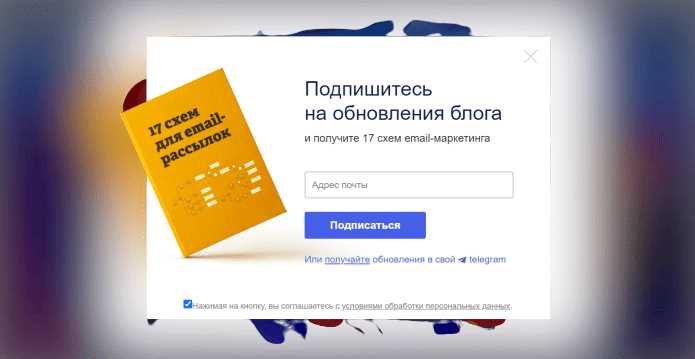
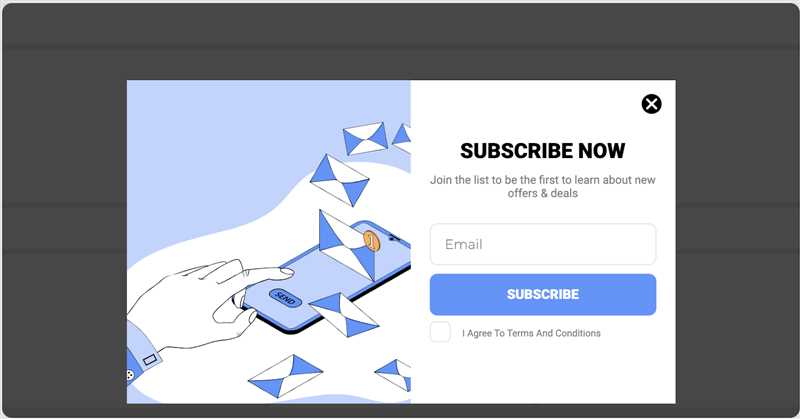
Во-вторых, всплывающие окна могут использоваться для подписки на рассылки или получения дополнительной информации от сайта. Посетители могут заполнить форму в окне, вписать свои контактные данные и оставить заявку на получение рассылки или другую информацию. Это позволяет сайту расширить свою базу данных и увеличить количество подписчиков.
Всплывающие окна также полезны для предоставления дополнительной информации, которая может быть полезна посетителям. Например, они могут содержать ссылки на связанные статьи или товары, чтобы посетители могли узнать больше или найти интересующую их информацию. Это помогает организовать навигацию и сделать сайт более удобным для посетителей.
Однако, при использовании всплывающих окон, необходимо учесть, что они могут быть навязчивыми и раздражающими для пользователей. Поэтому важно правильно настроить их взаимодействие с посетителями и не злоупотреблять их использованием.
Какими должны быть всплывающие окна?
Всплывающие окна, или поп-апы, используются на множестве веб-сайтов для различных целей: от рекламы и предложений до информации и подписки на рассылку. Хорошо спроектированные всплывающие окна имеют несколько общих характеристик, которые делают их эффективными инструментами коммуникации с пользователями.
Во-первых, всплывающие окна должны быть четкими и понятными. Они должны привлекать внимание пользователя и передавать информацию ясно и лаконично. Краткий и понятный текст, сопровождаемый релевантными и привлекательными изображениями, может быть ключевым фактором успешного всплывающего окна.
Всплывающие окна также должны быть привлекательными визуально. Использование современного и эстетически приятного дизайна, визуальных элементов бренда и графики может повысить вероятность привлечения внимания пользователя и вызвать положительные эмоции.
Дополнительно, всплывающие окна могут иметь важную дополнительную информацию, такую как сроки действия предложения, рекомендации от других пользователей или возможные бонусы. Это может повысить ценность окна в глазах пользователя и увеличить вероятность его взаимодействия с ним.
Несмотря на то, что всплывающие окна могут быть эффективным инструментом для привлечения внимания, важно помнить, что они должны быть сбалансированными и не раздражать пользователей. Неприятные или навязчивые поп-апы могут вызывать негативные эмоции и отталкивать пользователей от веб-сайта.
Альтернативы всплывающим окнам

1. Фиксированные кнопки
Фиксированные кнопки представляют собой небольшие элементы интерфейса, которые прикреплены к экрану в постоянном положении. Они могут содержать важные функции или ссылки на дополнительные материалы. Такой подход делает информацию всегда доступной пользователю, не отвлекая его от основного контента.
2. Встроенные всплывающие окна
Вместо классических поп-апов, можно использовать менее навязчивые встроенные всплывающие окна. Такие окна могут появляться внутри основного контента страницы, например, при наведении на интерактивные элементы или при срабатывании определенных событий. Это дает пользователям большую свободу взаимодействия с контентом и не мешает их текущим действиям.
3. Аккордеоны и табы
Аккордеоны и табы позволяют организовать информацию в компактной форме. Они позволяют пользователю выбрать интересующий его раздел и открыть соответствующее содержимое без необходимости перехода на новую страницу или открывания всплывающего окна. Такой подход повышает удобство использования и экономит пространство на странице.
Итог
Всплывающие окна имеют свои преимущества, но они также имеют свои недостатки, такие как навязчивость и отвлекающий эффект на пользователей. Вместо использования классических поп-апов, стоит рассмотреть альтернативные подходы, такие как фиксированные кнопки, встроенные всплывающие окна или использование аккордеонов и табов для организации информации. Такие подходы позволяют более гибко и эффективно представлять информацию, не нарушая концентрацию пользователей и облегчая им взаимодействие с контентом.
Наши партнеры:

